About me
I am a passionate Frontend Developer who loves creating rich, satisfying user experiences.
I put particular focus on the details that make the user experience incredible.
Things like performance, accessibility, and responsive design
are my strong point.
Currently, I'm working at Squid, where
we are building the future of one-click, cross-chain experiences.
Fun fact: I like taking photos.
My projects
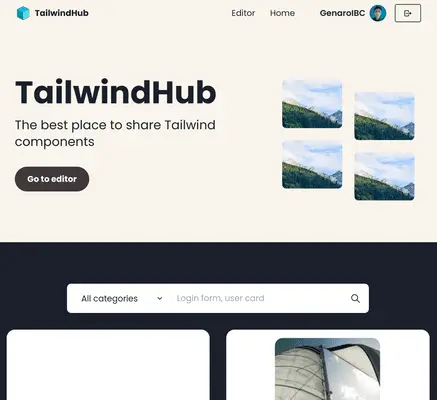
TailwindHub
An open-source platform to share UI components using TailwindCSS.
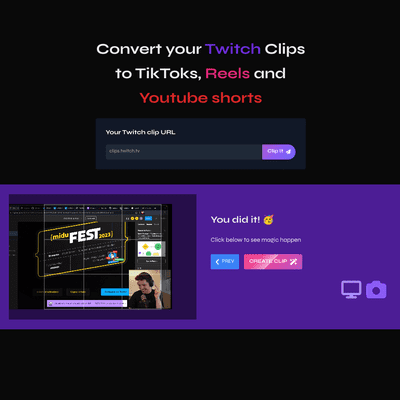
Clippitt
Convert a Twitch clip into a video for YouTube Shorts, TikTok, and Instagram reels.
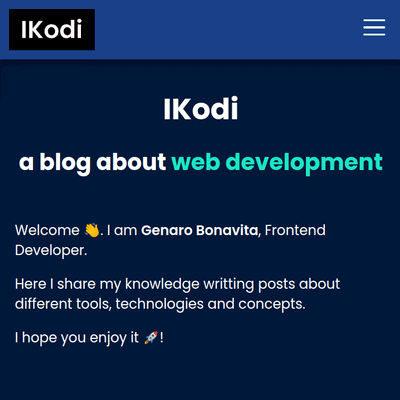
IKodi
My personal blog, where I share my knowledge writing posts about web development.
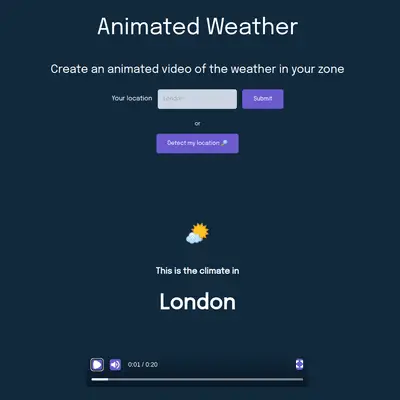
Animated Weather
Create a video of the weather status anywhere in the world.
Quick Papper
Generate blog drafts from just a title. Summarize, extend or regenerate each paragraph and then export it in HTML, Markdown or plain text.
Want to see more? Check out my GitHub profile
Buenos Aires, Argentina